
Optical VTO
AR (Augmented Reality) based
iOS, Android, mWeb, dWeb
Live AR virtual try-on for Walmart's new online eyewear initiative.

Launched Feb. 2024

Optical Virtual Try-On
Full flow
Watch the full user flow uninterrupted.



About Walmart
Walmart is a Fortune 500 American corporation that owns and operates a vast number of super-centers across the US and around the world, alongside a large online presence as a retailer and marketplace.
About Optical VTO
Optical Virtual try-on has quickly become a staple technology in the online eyewear industry. in 2022 Walmart acquired such technology and our team was tasked with introducing this new tool, and with that creating a template for all Live AR features to follow.

UX designer
Aaron Thurgood
Content design
Colin Mahan
UX director
Joe Grinbaum
UX reasercher
Somesh Rahul
Product
Shivang Patel
Dev team lead
Ofer Saban

Overview
Problem and solution
Customer problem
While shopping for eyewear online, customers struggle to visualize how a frame will fit and look on. It creates a lack of confidence resulting in a very high return rate.
Proposed solution
Allow Walmart customers a realistic virtual try-on and replicate elements from the in-store experience thus giving them confidence to purchase.

Overview
The market
280M
Daily online shoppers
in the US in 2023
37M
Daily Walmart customers
12.4M
Yearly glasses bought
online

20% of global online customers


Yearly purchases in the US
Walmart daily market size
Overview
The competition



Design
User research
Recommendations on which features to include in the product based on a competitor user study.
Method: Kano Analysis
Must have
Minimum user expectation
Nice to have
User felt the need to have
Not a must
Delighter for user to discover


Design
Layout & Wireframes

Design
Full User Flow



Design
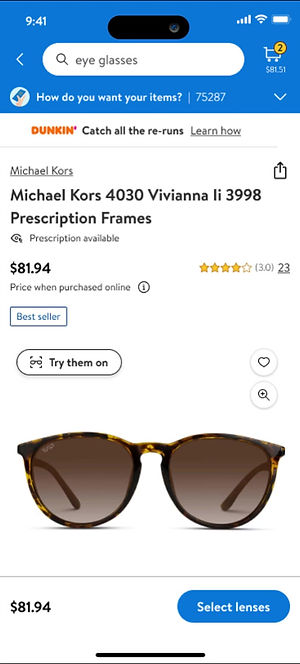
Entry Point
Across the Walmart app and site, we established a similar entry point to all AR experiences.
A simple floating pill on the main image with the text "Try them on" and an icon helps users understand this product can be virtually tried on.




Design
Scanning the user's face
The technology requires a 6-8 second scan of the user's face in order to place the glasses in the most realistic and accurate fit.
In an effort to keep users engaged we chose to add a visualization of the scan.
Users stay focused on the animation and are not aware of time.
Users feel the scan is very accurate which adds trust to the Virtual try-on.
All 3D assets needed are downloaded in the background.
Design
Building trust step by step
We created an AR vector face mask to keep users engaged during the scanning process.
Below the user's face, we added a floating message and progress bar to explain what is going on, prepare users that information will be shown below and in case of trouble shooting.
* Succefully distracting: User research showed that all users found the scan delightful and only 12% felt a need to look at the progress bar.


Design
Floating product card
Introducing a new component to the Walmart design system for AR and LIVE experiences - a floating card capable of expanding to show product information, select variants, and more.




Design
Browsing the frames
Live virtual try-on experiences are best in full-screen mode, we included all the information needed for the user to make a decision so they won't need to exit the experience to purchase.
After initial user testing, it became obvious users also wanted to browse, so we added a side swipe to reveal more glasses. Partnering with algorithmics teams we made sure to only show relevant products customized to each user.

Design
Save & Share
Screenshot with embedded data
Using new tech from Apple users can take a screenshot directly from the VTO experience with all the product details and a QR code to keep track of the item.
Direct link from camera roll
With this new update to iOS users are able to access QR code links directly from their camera roll. The QR can also be used if customers wish to travel to a store and try the frames in the real world.


Sharing with friends & family
Looking at our users' needs from all our optical studies it's clear that our customers wish to share an image instead of a link so their friends and family can help them decide after seeing them try on the frame.
Design
Static virtual try-on
For accessibility reasons, in an effort to allow customers who wear glasses to be able to use the VTO feature, we added the option of Static VTO, the user can take 3 photos from different angles that will be added to the product page for all frames.
Multiple image preview
Users are able to view multiple angles and check out the frames' fit.
"Follow me" experience
This is a one-time scan, resulting in multiple images that can be linked to the user account and follow them across their browsing journey.


Customized favorites list
Once customers’ photos have been saved they can also be used to customize their favorites list so they can easily compare and choose the best frame for them.
Design
Desktop
Omni-channel experience
Supported on all devices with a camera.
First Walmart desktop Live AR
Wide screen AR take over solves a customer problem with competing experiences.


Design
Choose your model
Most glasses are shot on a clean background making it hard for customers to understand proportions and fit.
By enabling VTO on a model of their choice, customers will gain a better understanding of the products without the need to conduct multiple photoshoots every season.

Design
User testing
We have cunducted 3 user studies to the prototypes, both moderated and unmoderated.

Scanning process
Process and intro messages
85%
Felt delighted
General vto card
Minimal product details
100%
Like it
Card sliding
Swipe between glasses
90%
Love it
Sharing feature:
Take a pic and share
80%
Would use

Design
Quotes from users


Post-Launch
Expected Business impact and stats
Overall user testing had positive feedback.
The business predictions are as follows.
+3.4%
GMV uplift
-7%
Reduction in returns
“Totally would recommend to my friends and family”

opinion_guy
44
Male
$80,000 - $99,999
United States
“That’s crazy, It looks so realistic!”

solpol99
42
Male
$20,000 - $39,999
United States
“Never thought it would be possible. I just want to try more and more”

Rebfig1
30
Female
$40,000 - $59,999
United States


Design
Style guide
Primary & accent colors
Walmart app Primary action color
#0071DC
#fffffff
Background Color
Drop down
General screen
Tab
#F8F8F8
#fffffff
#E3E4E5
Typography color
Primary
On dark
#2E2F32
#fffffff
Typography color warning
Warning
error
Success Text
Success BG
Warning Text
Warning BG
#662B0D
#9B1419
#2A8703
#EAF3E6
#FFE190
#FFF9E9
Detection & scan lines
Layout grid
#FFF200
#DE1C24
#fffffff

Typography

Shadow





