Zeekit Fitting Room 2021
B2B2C business solution for eCommerce sites
UX/UI Design, Creative Direction

AR (Augmented Reality) based

BACKGROUND
These models did not wear these products in real life, this is all virtually simulated.

Zeekit's Fitting Room is a new and more interactive way of shopping for online clothes. Just like in a brick-and-mortar store users can try products on and create amazing outfits, dressed on a model that looks like them or even on themselves.
The Fitting Room experience is not only fun for users but is meant to boost cross-sales and up-sales by creating compelling outfits for users, matching between products, and providing all relevant information.
The Fitting Room Experience is based on Zeekit's patented VR/AR technology, it is an iFrame implementation with an API connection to the brand's inventory.
Collaborators: Designer: Itamar Shamrik // Product Manager: Tal Brayer // Creative Director & Co-Product Manager: Joe Grinbaum
USER FLOW

WIRE FRAME






UI ELEMENTS
COLOR SCHEAME
TYPOGRAPHY
HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Roman
Web | font-family: linotype-didot, serif;
font-style: normal;
font-weight: 400;
LOWERCASE
0px

HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Book, Medium & Bold
Web | font-family: futura-pt, sans-serif;
font-style: normal;
Book font-weight: 400;
Medium font-weight: 500;
Bold font-weight: 700;
LOWERCASE
1px
UPPERCASE
2px

HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Regular
Web | font-family: Quentin, serif;
font-style: normal;
font-weight: 400;
LOWERCASE
1px

FINAL UI
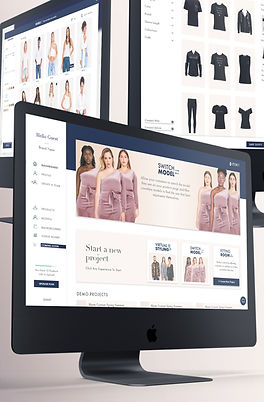
Entrance Point
There are a few ways to lunch the Fitting Room experience on an eCommerce site, users can click on a dedicated banner or on a button on the PDP (Product Display Page) that sends them to "Complete the Look".


Onboarding - Select your Model
After users have described themselves they will look over a narrowed-down selection of models that match their description.
They can find a model that looks the most like them and select her.

Onboarding - Describe Yourself
On the first load, the users will go through a short onboarding process, the first step is to describe themselves in terms of size, height, and skin tone.

Onboarding - Select Collections
Next up the users can now choose a collection to focus on, it could be what’s new, on sale, or any marketing choice the brand makes.
Start Styling
Once users have selected their model and choose a collection to look at, a custom Fitting Room display is generated for them and they can start styling by clicking on any product in the products library.
Shuffle Outfits
Not everyone is cut out to be a stylist, some people want a little bit of help with making the perfect outfits. The Shuffle feature provides users with auto-styled options they might not have made themselves.




More Information
Users want to see and know more about the products before making a purchase, in this system, they can see the model's measurements view the products in different poses, and zoom in to get the sense of what the fit might be like on them.

Complete the Look
With the Complete the Look feature users will receive recommended products to complete the outfit based on the brands' preferences, this feature is designed to boost cross-sales.
Making a Purchase
Once users have chosen their outfit they can go ahead and click “Shop Outfit” where they will choose their size and add the products to the bag.


Fully Customizable
The Fitting Room was designed to be easily customized to match any brand’s style. Changing colors, fonts and some of the shapes in the interface will make the solutions fit seamlessly into any online store.





Desktop UI