Zeekit Switch Model 2020
B2B2C business solution for eCommerce sites
UX/UI Design, Creative Direction, Product Management
AR (Augmented Reality) based


BACKGROUND

These models did not wear these products in real life, this is all virtually simulated.
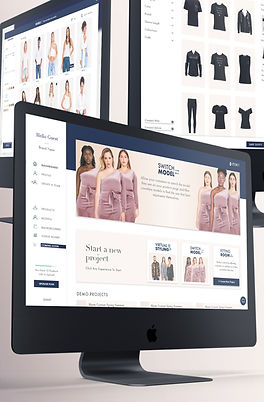
Zeekit's Switch Models is an eCommerce tool that enables online fashion shoppers to switch the model they see on a brand's Product Display Page (PDP).
Within the PDP, on top of the product photo, a button is placed with a CTA encouraging users to "switch the model" they see, once clicked users can filter between countless models to find the one that best represents themselves.
The Switch Model is a streamlined experience that does not disrupt the purchasing flow but provides more information and help shoppers get a clear vision of what the garment will look like on them, thus hopefully, reduce returns.
Collaborators: Designer: Itamar Shamrik // Product Manager: Tal Brayer // Creative Director & Co-Product Manager: Joe Grinbaum
USER FLOW

WIRE FRAME






UI ELEMENTS
COLOR SCHEAME
TYPOGRAPHY
HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Roman
Web | font-family: linotype-didot, serif;
font-style: normal;
font-weight: 400;
LOWERCASE
0px

HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Book, Medium & Bold
Web | font-family: futura-pt, sans-serif;
font-style: normal;
Book font-weight: 400;
Medium font-weight: 500;
Bold font-weight: 700;
LOWERCASE
1px
UPPERCASE
2px

HEADERS | DIDOT LT PRO
WEIGHTS IN USE
LETTER SPACING
The quick brown fox jumps over the lazy dog
Desktop | Regular
Web | font-family: Quentin, serif;
font-style: normal;
font-weight: 400;
LOWERCASE
1px

FINAL UI
Entrance Point
The Switch Model is a dynamic button that is displayed in an eCommerce PDP (Product Display Page) on top of the product image.
Clicking the button opens the Zeekit Switch Model experience in an iFrame.


Onboarding - Select your Model
In the model selection carousel, the users view a narrowed-down verity of models (3-5) that match their description of themselves.
They have information about the models such as their name, height, and what size they usually wear. If they wish, they can get more information about the model like their measurements and inseam size.
Onboarding - Describe Yourself
Once clicked, the users start a quick onboarding process where they can describe themselves, the users can list their size, height and skin tone before moving on to the next screen.

Meet your New Model
After selecting the model that represents them the user can see additional poses of said model, zoom in and get a better idea of what the product will look like on them.

The New Normal
Once the users have chosen their model, they won't go through the onboarding process again and the selected model will accompany them on all the other PDPs on the site.

Fully Customizable
The Switch Model was designed to be easily customized to match any brand’s style. Changing colors, fonts and some of the shapes in the interface will make the solutions fit seamlessly into any online store.





Desktop UI